תוכן עניינים
אחרי שנים של עבודה עם Angular ופוסט נוטף דם על ההשוואה בין Angular 2 ל- ReactJS, החלטתי שהגיע הזמן להקדיש זמן ולהשתעשע קצת בריאקט. הרי איך אני יכול להרשות לעצמי שתהיה ספרייה סופר פופולרית מבית פייסבוק שלא נתתי לה ניסיון אמיתי? אתם צודקים, אני לא יכול להרשות לעצמי דבר שכזה.
עממה – היה לי תנאי. אני מוכן בכיף להתנסות בReact – אבל רק עם TypeScript. בכל זאת, בשביל מה נקסי כתב את המדריך השלם והסופר שווה לTypeScript?!
הגעתי כולי חדור מוטיבציה, וגיליתי אמת מרה וקצת מצערת – זה לא כזה פשוט. בשביל להתחיל לכתוב ריאקט עם טייפסקריפט, צריך לעשות עבודת הכנה.
טוב, "קצת עבודה לא הרתיעה אף אחד", חשבתי לעצמי. אז חשבתי.
בפועל גיליתי שאין מספיק תוכן על השילוב הזה בשלל המדריכים הקיימים, וגם כשכבר יש – הוא ברובו אינו מעודכן.
אז אחרי שצלחתי את המסע ונשארתי בחיים בשביל לספר – הגיע הזמן לספר!
בכתבה שלפניכם אנחנו הולכים להכין את השטח, יד ביד וצעד אחרי צעד, כדי שנוכל להשתמש בReact עם TypeScript.
לפני שמתחילים, כמה מילים על הדברים שאנחנו הולכים להשתמש בהם:
קצת על React
וול, אם אתם כאן אתם בטח כבר יודעים שאתם רוצים להשתמש בריאקט. בכל אופן, רק כדי לרענן את הזכרון – ריאקט היא ספריית ג'אווהסקריפט סופר פופולרית מבית פייסבוק.
היא זוכה לשימוש נרחב וקהילה שגדלה בקצב מטאורי, בעודה מבססת את מעמדה כאחת מספריות הג'אווהסקריפט הפופולריות בעולם כיום.
ריאקט, בשונה מספריות ג'אווהסקריפט אחרות, מנסה להשיג מטרה פשוטה – לשמש כשכבת הView במודל הMVC המסורתי.
למישהו כמוני, שמורגל לשימוש בפרימוורקים מקיפים (מישהו אמר Angular?), זה היה שינוי מרענן. מרענן מאוד.
קצת על TypeScript
גם בטייפסקריפט אתם כבר בטח יודעים שאתם רוצים להשתמש אם אתם כאן.
טייפסקריפט מבית מיקרוסופט הינה הרחבה לג'אווהסקריפט, ופותחה בשביל להתמודד עם חסרונות קיימים בשפת האם.
בין היתרונות הנהדרים של טייפסקריפט ניתן למצוא זיהוי באופן סטטי של מבנים שעלולים לגרום לשגיאות, יכולת לכתיבת קוד מסודר יותר (הרבה יותר!), ועוד.
קצת Webpack
אפשר להגיד שWebpack היא בעצם "מאגדת מודולים". Webpack לוקחת קבצי ג'אווה סקריפט ומודולים שונים ומאחדת אותם לקובץ JS אחד ויחיד.
היתרונות שבקובץ אחד על פני קבצים מרובים ברורים לכולם, וWebpack יחד עם המודולים התלויים (Dependencies) שלה עושה את זה בצורה רקורסיבית ומצויינת.
חשוב לציין שWebpack איננה דרישה הכרחית לעבודה עם React וTypeScript. יש לה חלופות, וניתן להסתדר גם בלעדיה – אולם בעיניי זהו פתרון אלגנטי ומוצלח.
קצת על NPM
טוב, זה די מובן מאליו – אבל לצורך התקנה ושימוש בכל הדברים הנפלאים שהולכים להגיע בהמשך, אנחנו נשתמש במנהל החבילות הפופולרי – NPM.
ניתן לעשות את זה גם באמצעות מנהלי חבילות אחרים, אך מכיוון שאני משתמש בNPM – יסלחו לי השונאים שלו 😉
NPM, למי שלא מכיר, הוא מנהל חבילות לג'אווהסקריפט, אשר מאפשר להתקין ולנהל בקלות ספריות ומודולים שונים ומשונות.
טוב, מספיק עם החפירות! אנחנו מתחילים.
להתחיל פרוייקט עם ReactJS, TypeScript, ו- Webpack
בשביל לא להסתבך, חילקתי את המאמר ל3 שלבים.
בשלב הראשון ניצור את הפרוייקט ונתקין את הבסיס – TypeScript וWebpack.
בשלב השני נתקין את React ו- React DOM, כמו גם את הTypings שלהם.
בשלב השלישי והאחרון – נכתוב קצת קוד, ונראה איך הכל מתחבר!
שלב ראשון – יצירת הפרוייקט והתקנת TypeScript ו- Webpack
הדבר הראשון שנרצה לעשות הוא להכין את מבנה תיקיית הפרוייקט שלנו. אני יודע שיש גישות שונות לאיך עץ התיקיות אמור להיראות, אז בחרתי ללכת בגרסא הרזה והמינמילית ביותר – פתחתי תיקיית פרוייקט חדשה בשם "reactTypeScript", ובתוכה שתי תיקיות:
"src" – אשר תכיל את קבצי הפרוייקט עצמו
"build" – אשר תכיל את הקבצים הסופיים שלנו.
אתם כמובן מוזמנים לסדר את מבנה התיקיות שלכם בדרך שאתם אוהבים, אבל אם הלכתם איתי – אז זה נראה ככה:

אחרי שסיימנו להכין את מבנה התיקייה, נרצה לייצר את קובץ הpackage.json שלנו.
נפתח את הCLI בתיקייה הראשית (reactTypeScript במקרה שלי 🙂 ), ונריץ את הפקודה הבאה:
|
1 2 3 |
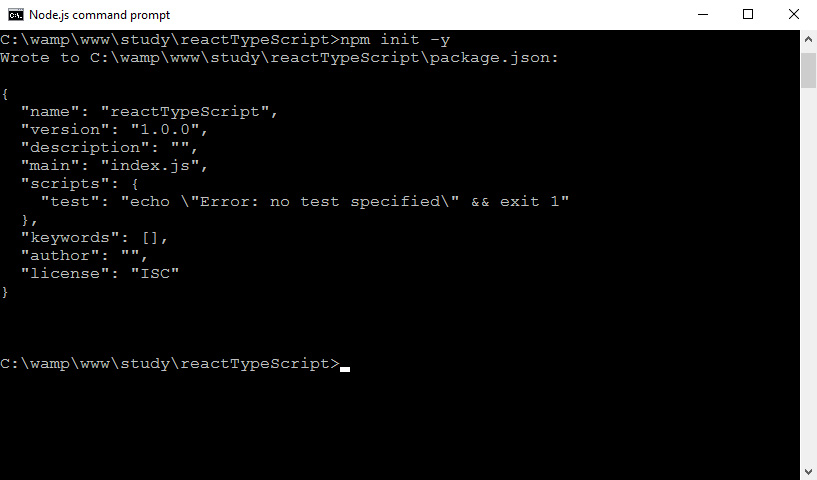
npm init -y |
הפקודה init כותבת עבורנו את package.json. השימוש בדגל -y בעצם אומר לNPM להשתמש בהגדרות ברירת המחדל לקובץ הpackage.json, במקום לשאול אותנו מה אנחנו רוצים שייכתב בכל איבר בקובץ:

אבל אנחנו לא צריכים את כל זה, אז נפתח את הקובץ החדש באמצעות עורך קוד, ונמחק ממנו את הדברים המיותרים מבחינתנו.
אנחנו רוצים להישאר עם הקוד הבא:
|
1 2 3 4 5 6 7 8 |
{ "name": "reactTypeScript", "scripts": { } } |
הדבר הבא מבחינתנו יהיה להתקין את TypeScript ואת Webpack, יחד עם ts-loader.
לא דיברנו עד כה על ts-loader, אבל זה רק בגלל שהוא לא חלק קריטי מהפרוייקט שלנו (ועם זאת, אנחנו צריכים אותו!). ts-loader מאפשר לWebpack לטעון קבצי TypeScript, וזה כל מה שאתם צריכים לדעת 😉
נריץ את הפקודה הבאה בCLI, עדיין בתיקייה הראשית:
|
1 2 3 |
npm install --save-dev typescript webpack ts-loader |
שימו לב: השימוש בדגל --save-dev מוסיף את TypeScript, Webpack, וts-loader כתלות מפתח. במילים פשוטות, זה אומר שחבילות הTypeScript, Webpack, וts-loader שהתקנו אינן הכרחיות לפרוייקט בשלב הפרודקשן (הרי קבצי הts שלנו יתקמפלו לjs בסופו של דבר, והם יתקמפלו לקובץ אחד שיכיל הכל בעזרת הWebpack), אולם אלו חבילות שהמפתח משתמש בהן בשלב הפיתוח.
אפשר לראות איך זה בא לידי ביטוי בקובץ הpackage.json, שעכשיו נראה ככה:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "name": "reactTypeScript", "scripts": { }, "devDependencies": { "typescript": "^2.2.1", "webpack": "^2.2.1", "ts-loader": "^2.0.1" } } |
מבחן לקהל – מה הדבר הראשון שעושים אחרי שמתקינים TypeScript?
אני בטוח שעניתם – יוצרים קובץ tsconfig.json - ואני מאוד גאה בכם.
קובץ הtsconfig.json מצביע על התיקייה הראשית של הפרוייקט, ומציין את ההגדרות שאנחנו רוצים להכיל על הקימפול של קבצי הTypeScript שלנו.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
{ "compilerOptions": { "jsx": "react", "module": "commonjs", "noImplicitAny": true, "outDir": "./build/", "preserveConstEnums": true, "removeComments": true, "target": "ES5" }, "exclude": [ "node_modules" ] } |
ניתן למצוא לא מעט הגדרות שונות לקובץ tsconfig.json, וגם דרכים שונות ליצור אותו. יש עורכי קוד שמאפשרים יצירה אוטומטית שלו (למשל Atom, יחד עם התוסף הרלוונטי – atom-typscript).
במקרה שלנו, הקונפיגורציה היא די סטנדרטית – למעט הגדרת הjsx. הגדרה זו בעצם אומרת לקומפיילר לתמוך בJSX בתוך קבצי tsx.
הקובץ המקומפל יהיה בסטנדרט ES5, ויווצר בתיקיית ה"build" שלנו.
בנוסף, אנחנו נגיד לקומפיילר שלנו להתעלם מהתיקייה node_modules. סטנדרטי, לא?
אחרי שהגדרנו את קובץ הtsconfig.json, גם Webpack דורשת קובץ הגדרות משלה.
עדיין בתיקייה הראשית שלנו, ניצור קובץ חדש בשם webpack.config.js, שיראה כך:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
var path = require("path"); var config = { entry: ["./src/app.tsx"], output: { path: path.resolve(__dirname, "build"), filename: "script.js" }, resolve: { extensions: [".ts", ".tsx", ".js", ".jsx"] }, module: { loaders: [ { test: /\.tsx?$/, loader: "ts-loader", exclude: /node_modules/ } ] } }; module.exports = config; |
בואו נפרק את זה:
enrty– מייצגת את נקודת הכניסה לפרוייקט. מה שיקרה זה שWebpack תעבור באופן רקורסיבי על כלrequireבקובץ שנציין כאן ומכאן תבנה את הקובץ הסופי שלנוoutput– מכילה את המיקום ושם הקובץ הסופי שאנחנו רוצים לקבל מWebpackresolve– מכילה את רשימה סיומות הקבצים להם אנחנו מתכננים לעשותrequireבפרוייקטmodule– מכילה את הLoaderים שלנו. במקרה הזה, בחרנו להוסיף רק את ts-loader.
שלב שני – התקנת React, React DOM, ו- Typings
טוב, אז יש לנו תיקייה, יש לנו TypeScript מותקן ומוכן לפעולה – עכשיו הגיע הזמן להתקין את React.
נשתמש בNPM בשביל להתקין את החבילות של React ו- React DOM, בעזרת הפקודה הבאה (עדיין בתיקייה הראשית, כן?):
|
1 2 3 |
npm install --save react react-dom |
הפעם השתמשנו בדגל --save, מכיוון שReact DOM ו- React הן תלות לא רק בפיתוח – אלא גם כשנעבור לפרודקשן.
קובץ הpackage.json שלנו נראה ככה לאחר ההתקנת React ו- React DOM:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "name": "reactTypeScript", "scripts": { }, "devDependencies": { "typescript": "^2.2.1", "webpack": "^2.2.1", "ts-loader": "^2.0.1" }, "dependencies": { "react": "^15.4.2", "react-dom": "^15.4.2" } } |
הדבר הבא שאנחנו נרצה להתקין הוא חבילת הTypings שלנו.
אבל לפני שאנחנו מתקינים, מה זה בכלל Typings אתם בטח שואלים. ובכן, שאלה טובה!
Typings הוא הכלי שבעזרתו אנחנו יכולים לנהל את כל קבצי ההגדרות וההצרות לTypeScript. הכלי הזה יאפשר לנו להוריד ולהשתמש בקלות בקבצי הגדרות והצהרות צד שלישי של TypeScript.
במילים יותר פשוטות – Typings מאפשר לנו להשתמש בספריות ג'אווהסקריפט כאילו הן תומכות ונכתבו בTypeScript, פחות או יותר.
נחזור לCLI שלנו, נתקין את חבילת הTypings, ולא נשכח לשמור אותה כתלות מפתח:
|
1 2 3 |
npm install --save-dev typings |
עכשיו כשיש לנו את Typings לצידנו, נתקין את קבצי ההגדרות לTypeScript של React ושל React DOM:
|
1 2 3 |
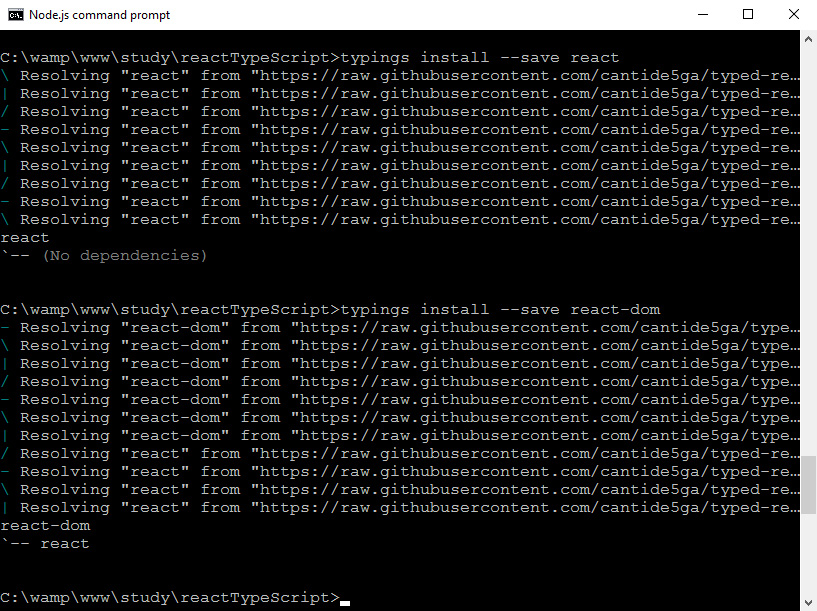
typings install --save react |
|
1 2 3 |
typings install --save react-dom |

שימו לב: במידה ולא התקנתם את Typings בצורה גלובלית (בעזרת הדגל -g), ייתכן ותצטרכו לציין את הנתיב המדוייק – node_modules/.bin/typings.
אם אתם חדי הבחנה, בוודאי שמתם לב שנוספו לנו קבצים חדשים לפרוייקט – קובץ הtypings.json, קובץ ההגדרות וההצהרות הראשי של Typings, וגם תיקייה חדשה בשם "typings" – אשר מכילה את קבצי ההגדרות והצהרות שבחרנו להתקין, מחולקים לתיקיות על פי ההצהרות וההגדרות שהשתמשנו בTypings על מנת להוריד ולהתקין.
קבצי ההצהרות – אותם קבצים אשר נגמרים ב.d.ts הם קבצים המתארים את הצורה בה קוד או ספרייה קיימים של ג'אווהסקריפט ישומשו בטייפסקריפט.
שימוש בקבצים אלו מאפשר בעצם את השימוש בספריות החיצוניות אשר לא נכתבו בטייפסקריפט, מכתיב את הדרך בה נוכל להשתמש בספריות האלו, ומאפשר דברים כמו השלמות אוטומטיות בעורך הקוד.
למידע נוסף אודות הצהרות בTypeScript, אתם מוזמנים לעיין ממש כאן.
קובץ הpackage.json שלנו יראה עכשיו כך:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "name": "reactTypeScript", "scripts": { }, "devDependencies": { "ts-loader": "^2.0.1", "typescript": "^2.2.1", "typings": "^2.1.0", "webpack": "^2.2.1" }, "dependencies": { "react": "^15.4.2", "react-dom": "^15.4.2" } } |
שלב שלישי – לכתוב React עם TypeScript ולהפעיל את Webpack
איזה כיף – סיימנו עם שלבי ההתקנה, והגיע הזמן לכתוב React בTypeScript!
בתוך תיקיית ה"src" שלנו, ניצור קובץ חדש בשם app.tsx – אותו קובץ שהגדרנו כקובץ הכניסה לפרוייקט בהגדרות של Webpack:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import * as React from "react"; import * as ReactDOM from "react-dom"; interface SuccessProps { name: string; } class Success extends React.Component<SuccessProps, {}> { render() { return <h1>{this.props.name}, אתה עכשיו מאסטר של ריאקט וטייפסקריפט!</h1>; } } ReactDOM.render( <Success name="שלומי" />, document.getElementById("container") ); |
כן כן, אנחנו כותבים React עם TypeScript!
בואו ניצור את קובץ הindex.html ונראה שלא שמחנו מוקדם מידי.
קובץ הindex.html שלנו יהיה בתיקייה הראשית, ויראה כך:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Oh My, React With TypeScript!</title> </head> <body> <div id="container"></div> <script src="build/script.js"></script> </body> </html> |
אז כתבנו React עם TypeScript, ויש לנו קובץ index.html, אבל משהו עוד חסר.
מה עם הWebpack שלנו? הגיע הזמן להשתמש בו!
הדרך הנוחה ביותר להפעיל את Webpack דרך הCLI היא ליצור לו סקריפט.
נוסיף את השורה הבאה לתכונה scripts בקובץ package.json:
|
1 2 3 |
"build": "webpack" |
קובץ הpackage.json שלנו נראה עתה כך:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "name": "reactTypeScript", "scripts": { "build": "webpack" }, "devDependencies": { "ts-loader": "^2.0.1", "typescript": "^2.2.1", "typings": "^2.1.0", "webpack": "^2.2.1" }, "dependencies": { "react": "^15.4.2", "react-dom": "^15.4.2" } } |
כעת, נפעיל את Webpack בעזרת הסקריפט שהוספנו.
בחזרה לCLI, נשתמש בNPM ונריץ את הפקודה הבאה:
|
1 2 3 |
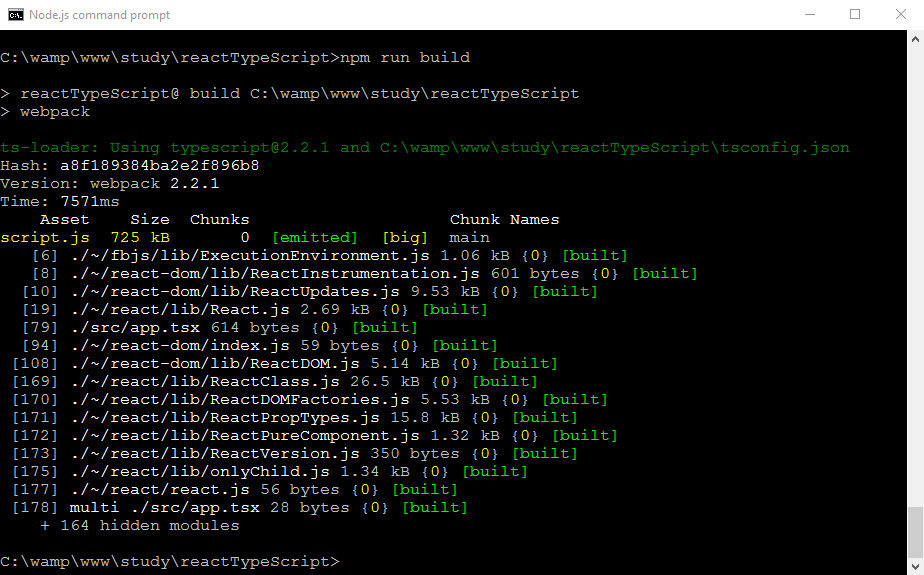
npm run build |

וזהו!
לא מאמינים לי? תיגשו לפרוייקט מהדפדפן ותיווכחו בעצמכם בפלא 🙂
מסקנות
טוב, אז זה לא היה פשוט – אבל עשינו את זה. ואם לומר את האמת, זה גם לא היה כל כך מסובך.
ככל שנפתח יותר פרוייקטים חדשים שמבוססים על הדברים שבהם השתמשנו היום – TypeScript, React וWebpack, ככה התהליך יהיה מהיר ואינטואיטיבי יותר. אני מבטיח!
אחרי שעברנו את המסע הזה (טוב נו, מיני-מסע) יחד, אשמח לשמוע אתכם:
האם הצלחתם לפתוח פרוייקט עם React ו- TypeScript? האם זה באמת היה כל כך מסובך, או שהגזמתי?
ומה אתם חושבים על Webpack?
אני בטוח שיש לכם מה להגיד, ותהיו בטוחים שאני רוצה לשמוע 🙂
מקורות
מדריך מצויין של ווילסון מוק, שעזר לי המון.
המדריך הרשמי של טייפסקריפט לשילוב עם ריאקט.




6 תגובות
מיכאל
9 במרץ 2017 - 8:09React לא צריך שרת של node כדי שיהיה אפשר לראות את התוצאות כמו בAngular?
גם כן typings יוצר בעיות לפעמים בגלל ההתקנות הגלובליות שלו. עדיף כבר @types.
אבל אחלה כתבה ולא מסובך בכלל!
שלומי זק
9 במרץ 2017 - 17:03הי מיכאל, קודם כל תודה על המילים החמות.
React לא מחייב שרת של Node, את הכתבה הזו עשיתי עם WAMP ו-PHP 😉
@types בהחלט מוצלח יותר מtypings, אולם יש עדיין ספקות לגבי היציבות שלו, ועדיין נפתחות בקשות לטיפול בתקלות הקשורות אליו בGit של טייפסקריפט.
נוב
25 במאי 2017 - 8:35היי שלומי,לא ברור מה המוטיבציה לכתוב אפליקציית ריאקט עם טייפסקריפט במיוחד כאשר אתה עושה שימוש בwebpack. בצורה מאד פשוטה אתה יכול להשתמש בbabel שיעשה טרנספיליציה לקוד שכתוב על פי EcmaScript.
Maxim
6 בנובמבר 2017 - 16:08אני מניח שסיבה טובה להשתמש ב Typescript היא כדי לקבל "static typing" שלא קיים בEcmaScript/Javascript.
אגב אם זאת הסיבה, יש עוד אפשרות. לReact יש את זה:
https://reactjs.org/docs/typechecking-with-proptypes.html
אמנם זה מאפשר לדרוש Typing רק לProps אבל בכל מקרה בReact component אין יותר מדי משתנים מלבד props.
יחד עם eslint מוגדר כמו שצריך אפשר לקבל התנהגות דומה.
בכל מקרה פוסט מעולה.
תודה
שלומי זק
7 בנובמבר 2017 - 11:45הי נוב, פספסתי את התגובה שלך, אבל עדיף מאוחר מאשר לעולם, לא? ?
השימוש בbabel אכן מאפשר כתיבה בes6, ואפילו לעיתים כתיבה זורמת ומהירה יותר, אך היא לא מכילה את הפיצ'רים העיקריים שבגינם שווה להשתמש בTypeScript (למשל Static Typings, כמו שציין מקסים).
שלומי זק
7 בנובמבר 2017 - 11:46הי מקסים, תודה על המחמאות!
אני לגמרי בעד שימוש בPropTypes. זה עושה המון סדר בקומפוננטות ריאקטיות ומאפשר קוד קריא ומסודר יותר 🙂