תוכן עניינים
איזו תקופה להיות מפתח WEB!
התחום מתחדש בלי סוף ובלי שום ספק נמצא במלוא אונו, כשבכל פעם שנראה שהגענו לנקודת השיא – מתגלה שדרוג נוסף.
אם בתחילת העשור דיברו על היחלשותו של פיתוח ה – WEB, היום אף 'מומחה' לא יעז להמר נגד התחום שהופך להיות חם יותר ויותר.
ההתפתחות וההתחדשות לא מורגשות רק בשפות, שעודכנו ומתעדכנות באופן רציף כדי להתאים את עצמן למציאות של היום, אלא גם בגישה: היום כל מעצב יודע שעל העיצוב להיות מכוון משתמש, וכל מפתח יודע שהפיתוח צריך להיות מכוון משתמש.
בכלל, עושה רושם שההגדרות האלה – 'מעצב', 'מתכנת', קיבלו בעצמן רענון – כשהיום מעצב צריך להיות בעל הבנה כלשהי בפיתוח שקשור בחוויית ובממשק משתמש ולהפך.
ולמרות כל המילים היפות על התחדשות ופריחה וצמיחה – אנחנו עדיין נמצאים בעיצומו של התהליך, ועוד דרך ארוכה לפנינו.
הדגש על חווית המשתמש ובפרט על ממשק המשתמש הוא עצום ונמצא בעדיפות עליונה, וניתן להרגיש את זה בין אם בשפות שמציעות לנו כלים רחבים יותר לבניית ממשק משתמש עשיר (מישהו אמר CSS3?) ובין אם זה ברעיונות וביישום של ממשקי משתמש חדשניים, כמעט עתידניים, שצצים חדשות לבקרים.
ועם זאת, עדיין יש מספר לא קטן של אספקטים בעולמות הללו שלא קיבל את הטאצ' הנדרש כדי להתאים לשנת 2016 (עוד שנייה 17!).
ובעוד שיש אנשים שמוכנים להמתין בסבלנות – אני ממש לא אחד מאלה! דברים משעממים אותי מהר – אני לא יכול לראות יותר את ה –alert המיושן לדוגמה. פשוט לא יכול.
בדיוק בשביל אנשים כמוני, ריכזתי 6 ספריות JS שמעדכנות ומרעננות חוויות וממשקי משתמש מיושנים, ואף כאלה שיוצרות חדשים.
חשוב לי לציין שהספריות נבחרו בקפידה (ספרייה אחת, שאת שמה לא אציין, נכנסה לרשימה אבל נפסלה במהלך הכתיבה. הסיבות שמורות עם המערכת).
כתנאי סף, החלטתי לכתוב רק על ספריות שכתובות ב – VanillaJS, ככה שלא משנה אם אתם עובדים עם angularJS1, angularJS2, React או אפילו, שתהיו בריאים, עם jQuery –
אתם יכולים להשתמש בספריות פה ללא חשש ובלב שלם!
שנתחיל?
Sweet Alert
כמו שאמרתי, אני לא יכול לסבול את ה – alert המיושן והמוגבל, וגם לא את חבריו prompt ו – confirm.
הספרייה Sweet Alert שפותחה ע"י Tristan Edwards מגיעה עם קובץ JS לצד קובץ CSS שמעצב את ההתראה, כוללת בתוכה את שלושת הפופ-אפים הקלאסיים (alert prompt confirm), לצד פיצ'רים נוספים כמו סוג הודעה (הצלחה, אזהרה, …), סגירה אוטומטית, התאמה אישית של מראה הפופ-אפ (כולל 3 תבניות מובנות: גוגל, פייסבוק, טוויטר) ועוד.
בסופו של יום, כל מה שעלינו לעשות הוא להשתמש בפונקציה swal כתחליף ל – alert ולהיפרד לשלום מהפופ-אפ המיושן שכולנו מכירים.
שימו לב שהספרייה עובדת רק לאחר טעינת העמוד (window.onload)
דוגמאות שימוש והסבר על ה – API ניתן למצוא באתר הספרייה.

קישור לספרייה: Sweet Alert
Offline.js
הספרייה המופלאה הזו, מבית היוצר של HubSpot, מאפשרת לנו להתייחס למצב בו חיבור האינטרנט של המשתמש אבד.
מעבר לכך שהיא תודיע לו על מצב החיבור, הספרייה "לוכדת" בקשות AJAX שנעשו כאשר החיבור אבד ומוציאה אותן לפועל ברגע שהחיבור חוזר, ונותנת לנו את החופש להגדיר fallback-ים שונים כאשר החיבור אובד וכאשר הוא חוזר, לצד עוד מס' תכונות מרשימות.
ואם כל זה לא מספיק, אז יש כבר תרגום לעברית שמוכן בשבילנו ואף פלאגין שנותן לנו הזדמנות לבחון את תפקוד הספרייה "על יבש", ולקבוע בעצמנו את מצב החיבור (נמצא כאן).
ההטמעה של הספרייה פשוטה: מורידים את קובץ ה – JS, בוחרים תבנית (יש לא קצת) ומורידים את קובץ ה – CSS, וניתן כאמור גם למצוא מגוון רחב של שפות כאן.
תטמיעו את הספרייה הזו באפליקציות / אתרים שאתם מפתחים – וקחו אותם לרמה הבאה!

קישור לספרייה: Offline.js
* בונוס: לא הרבה יודעים, אבל HubSpot מחזיקה באמתחתה הרבה מאד ספריות בקוד פתוח! תציצו, אולי יש שם משהו שיבוא לכם בטוב 🙂
Intro.js
אחד מממשקי המשתמש הטריים ביותר שהוצגו בעולם הווב – סיור מודרך באתר.
הספרייה שהכי היה קשה לי לבחור – בגלל התחרות עם ספריות כמו Shepherd של HubSpot (נפסלה מכיוון שמסתמכת על ספרייה אחרת) ו – Bootstrap Tour (תיעוד והסבר פחות טובים).
בסוף בחרתי ב – Intro.js, שפותחה ע"י Afshin Mehrabani מכיוון שהיא עצמאית לחלוטין (יש לציין שגם Bootstrap Tour כוללת גרסה בלתי תלויה), מכילה פיצ'רים רבים ותמיכה מובנית ב – RTL והכי חשוב: ניתנת להתאמה אישית.
באתר הספרייה ניתן למצוא דוגמאות רבות לצד תיעוד API, בין היתר ניתן: לעשות סיור שעובר בין מס' עמודים, ליצור "רמזים", לכלול מד התקדמות ועוד.
אני אקצר לכם הליכים ואפנה אתכם לדף שמסביר כיצד לשנות את התוויות של הכפתורים (ולמעשה לתרגם את הספרייה לשפת האתר): http://introjs.com/docs/intro/options/
לספרייה קיימות גם חבילות תשלום עבור שימוש מסחרי.

קישור לספרייה: Intro.js
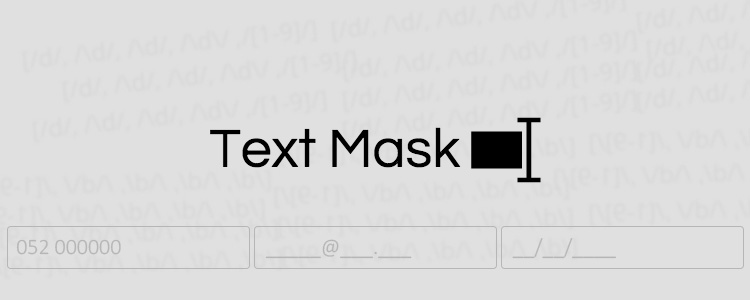
Text Mask
עוד ממשק משתמש שהופך יותר ויותר פופולרי – מסכת קלט.
נכון, הפיצ'ר הזה מובנה ב – HTML באמצעות הפרמטר pattern ולמרות זאת, אנחנו כאן בפוסט שמשלב בין פיתוח לחוויית משתמש – וחוויית המשתמש המובנית של מסכת קלט לא מספיק טובה לטעמי – היא חסרה חיווי LIVE והקלדה לתוך תבנית – כמו שיש ב – ACCESS למי מאיתנו שיצא לו לעבוד עם התוכנה.
וזו בדיוק הסיבה ש – Text Mask של MK Safi קיימת: היא מאפשרת לנו ליצור מסכות קלט ויזואליות, ככה זה נראה:

כמובן שהכוח שלה טמון בכך שהיא מאפשרת לנו ליצור כל מסכת קלט שהיא, באמצעות שימוש ב – Regex.
הספרייה גם מגיעה עם מדריכי התקנה לפריימוורקים רבים כמו React, אנגולר 1 או 2, אמבר ועוד.
וכן, גם גרסת VanillaJS קיימת!
אני עדיין מחכה לספרייה שתעשה שימוש ב – pattern ותשכלל אותו. אם מישהו מכיר – שתף/י איתנו בתגובות, או שאיאלץ לבנות אחת כזו בעצמי 😉

קישור לספרייה: Text Mask
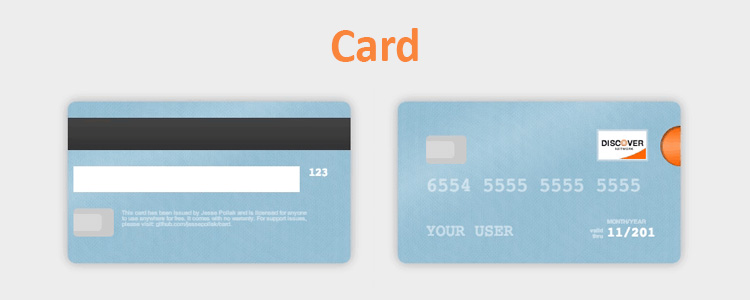
Card
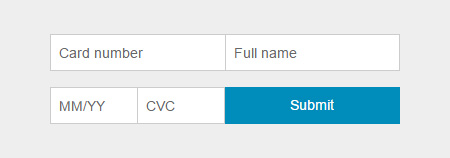
אם התלהבתם מה – Text Mask, חכו שתראו את זה: Card היא ספרייה שהופכת שדות קלט בנאליים של כרטיס אשראי:

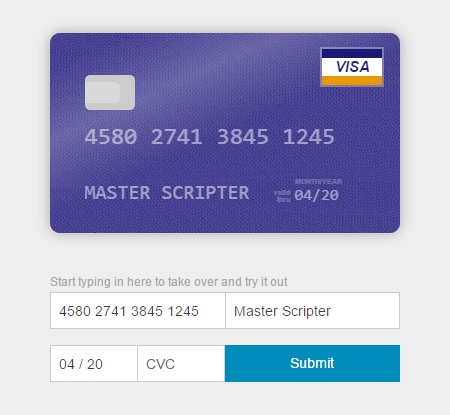
ליצירת אמנות הבאה:

האמת היא, שבמקרה של הספרייה הזו, כל מה שלא אכתוב וכל תמונה שלא אראה פשוט לא יצליחו להעביר את העבודה הנהדרת שעשה כותב הספרייה, Jesse Pollak.
אז לפני שאני שולח אתכם להתפעל, אגלה לכם שלושה דברים:
- הספרייה כתובה ב – HTML/CSS/JS בלבד – ללא שימוש בתמונות. כן, גם הלוגואים של חברות האשראי ב – CSS (!)
- חברות אשראי שהספרייה מזהה באופן דיפולטיבי: ויזה, מאסטרקארד, דיסקאבר ואמריקן אקספרס
- ניתן לתרגם לכל שפה – חפשו את הפסקה: Translation

קישור לספרייה: Card
Conversational Form
את הכי טוב שמרתי לסוף: תגידו ביי ביי לטפסים המשעממים, ושלום לדבר הבא: טופס מדבר!
Conversational Form תיקח טופס רגיל ותהפוך אותו לצ'ט אינטראקטיבי, כשהמשתמש עונה על שאלות במקום למלא טפסים, וגם מקבל רשימת תשובות פוטנציאליות מהן הוא יכול לבחור (בדומה ל – Google Allo). מבריק, לא?
הספרייה נכתבה ב – TypeScript (עוד לא למדתם?? בשביל מה כתבתי את המדריך השלם ל – TypeScript?) וניתן לתרגם אותה ע"י עריכת הקובץ Dictionary.ts.
היישום של הספרייה הזאת כל כך פשוט, שקצת קשה להאמין: כל מה שצריך לעשות זה לייבא את קובץ ה – JS, ולהוסיף אטריביוט cf-form-element.
כמובן שאפשר גם דרך JS.
את התודה על הקונספט אנחנו חייבים ל – SPACE10, על העיצוב והפיתוח עמלו Charlie Isslander, Felix Nielsen ו – RWATGG (משהו אומר לי שזה לא השם האמיתי שלו..)

קישור לספרייה: Conversational Form (תיעוד)
ובנימה אופטימית זו..
מעצבים או מפתחים, אני מקווה שהצלחתי להעשיר עבורכם את ארגז הכלים איתו אתם מגיעים לבניית אתר אינטרנט.
אנחנו בשיאה של תקופה נהדרת עבור פיתוח הווב – ואל תתפלאו אם בקרוב נראה חלק מהקונספטים שהספריות מציעות – בתקן הבא של HTML / CSS / JS.
עד לפעם הבאה!
נ.ב
אני מתכוון לעברת חלק מהספריות האלו ולשלוח אותן לעוקבים שלנו בניוזלטר.
אז יאללה:




תגובה אחת
מריומה
26 במאי 2017 - 15:06היי משגע הטופס צ'אט!! אני בדיוק מפתחת טופס עריכת פרופיל למשתמש צ'אטבוט וזה בוווווול במקום!!!!!! תודה רבה!!!!